How To Change Blending Mode In Illustrator
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What'south new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace nuts
- Create documents
- Tools
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Artboards
- Customize the workspace
- Properties panel
- Gear up preferences
- Touch on Workspace
- Microsoft Surface Punch back up in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Use the Bear upon Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Artistic Cloud
- Tools in Illustrator
- Option
- Overview
- Selection
- Direct Selection
- Lasso
- Artboard
- Overview
- Navigation
- Overview
- Zoom
- Rotate View
- Pigment
- Overview
- Gradient
- Shape Builder
- Blazon
- Overview
- Type
- Type on Path
- Option
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What y'all can or cannot practise on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and adapt objects
- Create repeat objects
- Blend objects
- Drawing
- Depict and edit paths
- Draw and edit shapes
- Type
- Piece of work with type and fonts
- Create text designs along a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Color
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Work with Illustrator deject documents
- Share and interact on Illustrator cloud documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Mutual questions
- Troubleshooting
- Troubleshoot create or save problems for Illustrator deject documents
- Troubleshoot Illustrator cloud documents problems
- Basics
- Add and edit content
- Cartoon
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Image Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Perspective drawing
- Symbols
- Depict pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Create 3D objects
- Create 3D Text
- About 3D effects in Illustrator
- Color
- About color
- Select colors
- Use and create swatches
- Conform colors
- Use the Adobe Color Themes panel
- Color groups (harmonies)
- Colour Themes console
- Recolor your artwork
- Painting
- Almost painting
- Paint with fills and strokes
- Alive Pigment groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and accommodate objects
- Select objects
- Layers
- Grouping and aggrandize objects
- Move, marshal, and distribute objects
- Stack objects
- Lock, hibernate, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, dissever, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Alive Corners
- Enhanced reshape workflows with touch back up
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add together text and piece of work with type objects
- Manage text area
- Fonts and typography
- Format type
- Import and export text
- Format paragraphs
- Special characters
- Create blazon on a path
- Character and paragraph styles
- Tabs
- Text and type
- Detect missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Artistic typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Paradigm Trace
- Create special effects
- Work with effects
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and image maps
- Cartoon
- Import, export, and save
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Identify multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Cloud Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save
- Save artwork
- Export
- Use Illustrator artwork in Photoshop
- Export artwork
- Collect assets and consign in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Printing
- Prepare for printing
- Set up documents for printing
- Change the page size and orientation
- Specify crop marks for trimming or aligning
- Go started with large canvas
- Press
- Overprint
- Impress with colour management
- PostScript printing
- Print presets
- Printer'south marks and bleeds
- Print and salve transparent artwork
- Trapping
- Print color separations
- Print gradients, meshes, and colour blends
- White Overprint
- Prepare for printing
- Automate tasks
- Information merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash issues
- Recover files after crash
- File issues
- GPU device commuter problems
- Wacom device problems
- DLL file issues
- Memory bug
- Preferences file issues
- Font bug
- Printer issues
- Share crash report with Adobe
About transparency
Transparency is such an integral part of Illustrator that it's possible to add transparency to your artwork without realizing it. Y'all can add transparency to artwork by doing any of the following:
-
Lowering the opacity of objects and then that underlying artwork becomes visible.
-
Using opacity masks to create variations in transparency.
-
Using a blending manner to change how colors interact among overlapping objects.
-
Applying gradients and meshes that include transparency.
-
Applying furnishings or graphic styles that include transparency, such as driblet shadows.
-
Importing Adobe Photoshop files that include transparency.
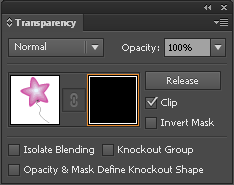
Transparency console overview
Utilize the Transparency panel (Window > Transparency) to specify the opacity and blending mode of objects, to create opacity masks, or to knock out a portion of one object with the overlying portion of a transparent object.
Show all options in the Transparency panel
-
Choose Prove Options from the console menu.
Prove a thumbnail of the selected object in the Transparency console
-
Choose Show Thumbnail from the panel menu. Or, click the double triangle on the console's tab to bicycle through the display sizes.
View transparency in artwork
Information technology'due south important to be aware of when you lot're using transparency, because you need to set some actress options when printing and saving transparent artwork. To view transparency in your artwork, display a checkered background grid to identify transparent areas of your artwork.
-
Cull View > Show Transparency Grid.
-
(Optional) Choose File > Certificate Setup, and set transparency grid options.
You can also change the artboard colour to simulate what your artwork will look like if printed on colored paper.
Change the opacity of artwork
Yous tin can alter the opacity of a single object, the opacity of all objects in a group or layer, or the opacity of an object'southward fill up or stroke.
-
Select an object or group (or target a layer in the Layers panel).
To change the opacity of a make full or stroke, select the object, then select the fill or stroke in the Advent panel.
-
Set the Opacity pick in the Transparency panel or Control panel.
To select all objects that employ a specific opacity, select an object with that opacity, or deselect everything and enter the opacity value in the Transparency panel. And then choose Select > Aforementioned > Opacity.
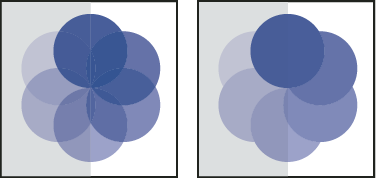
If yous select multiple objects in a layer and change the opacity setting, the transparency of overlapping areas of the selected objects changes relative to the other objects and shows an accumulated opacity. In dissimilarity, if you target a layer or grouping and and then change the opacity, the objects in the layer or group are treated equally a unmarried object. Only objects outside and below the layer or group are visible through the transparent objects. If an object is moved into the layer or group, it takes on the layer'due south or group's opacity, and if an object is moved outside, it doesn't retain the opacity.

Individual objects selected and set to 50% opacity (left) compared to layer targeted and ready to 50% opacity (right)
Create a transparency knockout group
In a transparency knockout group, the elements of a group don't show through each other.

-
In the Layers console, target the group or layer you want to turn into a knockout group.
-
In the Transparency panel, select Knockout Grouping. If this selection isn't visible, select Evidence Options from the panel menu.
Selecting the Knockout Group option cycles it through 3 states: on (check mark), off (no mark), and neutral (square with a line through information technology). Utilize the neutral option when you want to group artwork without interfering with the knockout behavior determined by the enclosing layer or group. Use the off pick when you want to ensure that a layer or a group of transparent objects will never knock each other out.
Apply opacity masks to create transparency
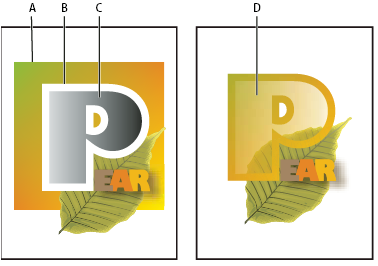
You use an opacity mask and a masking object to alter the transparency of artwork. The opacity mask (also referred to as masked artwork) provides the shape through which other objects testify. The masking object defines which areas are transparent and the degree of transparency. Y'all can use any colored object or raster image as the masking object. Illustrator uses the grayscale equivalents of the colors in the masking object for the opacity levels in the mask. Where the opacity mask is white, the artwork is fully visible. Where the opacity mask is black, the artwork is hidden. Shades of grayness in the mask result in varying degrees of transparency in the artwork.

A. Underlying objectsB. Opacity mask artworkC. Masking object filled with black-to-white gradientD. C moved over the surface area of B and masking B
When you create the opacity mask, a thumbnail of the masking object appears in the Transparency panel to the right of the thumbnail of the masked artwork. (If these thumbnails aren't visible, cull Bear witness Thumbnails from the console carte du jour.) By default, the masked artwork and the masking object are linked (equally shown by a link between the thumbnails in the panel). When yous movement the masked artwork, the masking object moves forth with it. Withal, when you movement a masking object, the masked artwork doesn't move. You can unlink the mask in the Transparency panel to lock the mask in place and move the masked artwork independently of it.

Yous can motion masks between Photoshop and Illustrator. Opacity masks in Illustrator convert to layer masks in Photoshop, and vice versa.
You tin't enter isolation manner when working in mask-editing mode, or vice versa.
For a video on working with opacity masks, see How to use Opacity masks.
Create an opacity mask
-
Select a single object or group, or target a layer in the Layers panel.
-
Open up the Transparency console and, if necessary, choose Show Options from the panel menu to see the thumbnail images.
-
Double-click direct to the correct of the thumbnail in the Transparency console.
An empty mask is created and Illustrator automatically enters mask-editing mode.
-
Use the drawing tools to draw a mask shape.
-
Click the masked artwork'due south thumbnail (left thumbnail) in the Transparency panel to go out mask-editing way.
The Clip selection sets the mask background to black. Therefore, black objects, such as black type, used to create an opacity mask with the Clip option selected will non exist visible. To see the objects, use a different color or deselect the Clip option.
Convert an existing object into an opacity mask
-
Select at to the lowest degree two objects or groups, and choose Brand Opacity Mask from the Transparency panel carte. The topmost selected object or group is used as the mask.
Edit a masking object
Yous can edit a masking object to change the shape or transparency of the mask.
-
Click the masking object's thumbnail (correct thumbnail) in the Transparency panel.
-
Alt‑click (Windows) or Option-click (Mac OS) the mask thumbnail to hide all other artwork in the certificate window. (If the thumbnails aren't visible, choose Show Thumbnails from the console bill of fare.)
-
Apply whatever of the Illustrator editing tools and techniques to edit the mask.
-
Click the masked artwork's thumbnail (left thumbnail) in the Transparency panel to go out mask-editing mode.
Unlink or relink an opacity mask
- To unlink a mask, target the masked artwork in the Layers panel, and then click the link symbol
 between the thumbnails in the Transparency panel. Alternatively, select Unlink Opacity Mask from the Transparency panel menu.
between the thumbnails in the Transparency panel. Alternatively, select Unlink Opacity Mask from the Transparency panel menu.The masking object is locked in position and size, and the masked objects can be moved and resized independently of the mask.
- To relink a mask, target the masked artwork in the Layers console, and and so click the area between the thumbnails in the Transparency panel. Alternatively, select Link Opacity Mask from the Transparency panel menu.
Deactivate or reactivate an opacity mask
You can conciliate a mask to remove the transparency it creates.
- To deactivate a mask, target the masked artwork in the Layers console, and then Shift-click the masking object'south thumbnail (right thumbnail) in the Transparency console. Alternatively, select Disable Opacity Mask from the Transparency panel card. When the opacity mask is deactivated, a red 10 appears over the mask thumbnail in the Transparency panel.
- To reactivate a mask, target the masked artwork in the Layers panel, and then Shift-click the masking object's thumbnail in the Transparency panel. Alternatively, select Enable Opacity Mask from the Transparency panel bill of fare.
Remove an opacity mask
-
Target the masked artwork in the Layers panel, and and then select Release Opacity Mask from the Transparency console card.
The masking object reappears on top of the objects that were masked.
Clip or invert an opacity mask
-
Target the masked artwork in the Layers panel.
-
Select either of the post-obit options in the Transparency panel:
Clip
Gives the mask a black background which crops the masked artwork to the boundaries of the masking object. Deselect the Clip selection to turn off the clipping behavior. To select clipping for new opacity masks past default, select New Opacity Masks Are Clipping from the Transparency panel menu.
Capsize Mask
Reverses the luminosity values of the masking object, which reverses the opacity of the masked artwork. For example, areas that are 90% transparent become ten% transparent after the mask is inverted. Deselect the Capsize Mask pick to return the mask to the original state. To invert all masks by default, select New Opacity Masks Are Inverted from the Transparency panel carte du jour.
If these options aren't visible, select Show Options from the panel menu.
Employ transparency to shape a knockout
Use the Opacity & Mask Ascertain Knockout Shape option to make a knockout effect proportional to the object'due south opacity. In areas of the mask that are shut to 100% opacity, the knockout effect will be strong; in areas with less opacity, the knockout upshot volition be weaker. For example, if you use a gradient-masked object as a knockout, the underlying object will be knocked out progressively, equally if it were existence shaded by a gradient. You can create knockout shapes with both vector and raster objects. This technique is well-nigh useful for objects that use a blending way other than Normal.
-
-
To use an opacity mask to shape the knockout, select the masked artwork, and then group information technology with the objects yous want to knock out.
-
To use the alpha channel of a bitmap object to shape the knockout, select a bitmap object that contains transparency, and so grouping it with the objects y'all want to knock out.
-
-
In the Transparency panel, select Knockout Group until the option displays a checkmark.
-
Amongst the grouped objects, target the masking objects or transparent image in the Layers panel.
-
In the Transparency panel, select Opacity & Mask Ascertain Knockout Shape.

Knocking out shapes using a bitmap object A. Original artworkB. Darken blending mode applied to the word "PEARS," and Grouping option selectedC. Opacity & Mask Define Knockout shape pick applied to give-and-take
About blending modes
Blending modes permit you vary the ways that the colors of objects blend with the colors of underlying objects. When you apply a blending mode to an object, the effect of the blending mode is seen on any objects that prevarication beneath the object'southward layer or grouping.
It'southward helpful to think in terms of the following color terminology when visualizing a blending mode's consequence:
-
The blend color is the original color of the selected object, grouping, or layer.
-
The base color is the underlying colour in the artwork.
-
The resulting color is the color resulting from the blend.

Illustrator provides the following blending modes:
Normal
Paints the selection with the blend color, without interaction with the base of operations color. This is the default style.
Darken
Selects the base or alloy color—whichever is darker—as the resulting color. Areas lighter than the alloy color are replaced. Areas darker than the blend color do not change.
Multiply
Multiplies the base color by the alloy color. The resulting color is always a darker colour. Multiplying whatsoever color with black produces black. Multiplying any color with white leaves the color unchanged. The effect is like to cartoon on the page with multiple magic markers.
Colour Burn
Darkens the base color to reflect the blend color. Blending with white produces no change.
Lighten
Selects the base of operations or alloy colour—whichever is lighter—as the resulting color. Areas darker than the blend color are replaced. Areas lighter than the blend color do not change.
Screen
Multiplies the inverse of the alloy and base of operations colors. The resulting color is ever a lighter colour. Screening with blackness leaves the color unchanged. Screening with white produces white. The effect is similar to projecting multiple slide images on top of each other.
Color Dodge
Brightens the base color to reflect the alloy color. Blending with black produces no alter.
Overlay
Multiplies or screens the colors, depending on the base color. Patterns or colors overlay the existing artwork, preserving the highlights and shadows of the base of operations color while mixing in the blend colour to reverberate the lightness or darkness of the original color.
Soft Low-cal
Darkens or lightens the colors, depending on the blend colour. The effect is similar to shining a diffused spotlight on the artwork.
If the blend color (calorie-free source) is lighter than 50% gray, the artwork is lightened, as if information technology were dodged. If the alloy color is darker than fifty% grayness, the artwork is darkened, as if information technology were burned in. Painting with pure blackness or white produces a distinctly darker or lighter area but doesn't issue in pure blackness or white.
Hard Low-cal
Multiplies or screens the colors, depending on the blend color. The effect is similar to shining a harsh spotlight on the artwork.
If the blend color (light source) is lighter than 50% gray, the artwork is lightened, as if it were screened. This is useful for adding highlights to artwork. If the blend color is darker than 50% gray, the artwork is darkened, as if it were multiplied. This is useful for adding shadows to artwork. Painting with pure black or white results in pure black or white.
Difference
Subtracts either the blend color from the base color or the base color from the blend colour, depending on which has the greater brightness value. Blending with white inverts the base of operations-color values. Blending with black produces no change.
Exclusion
Creates an effect similar to but lower in contrast than the Difference way. Blending with white inverts the base-colour components. Blending with black produces no change.
Hue
Creates a resulting colour with the luminance and saturation of the base color and the hue of the blend color.
Saturation
Creates a resulting color with the luminance and hue of the base color and the saturation of the alloy colour. Painting with this mode in an area with no saturation (gray) causes no change.
Color
Creates a resulting color with the luminance of the base color and the hue and saturation of the blend color. This preserves the gray levels in the artwork and is useful for coloring monochrome artwork and for tinting colour artwork.
Luminosity
Creates a resulting color with the hue and saturation of the base color and the luminance of the blend color. This fashion creates an inverse outcome from that of the Color mode.
Note: The Difference, Exclusion, Hue, Saturation, Color, and Luminosity modes don't blend spot colors—and with about blending modes, a black designated as 100% Chiliad knocks out the color on the underlying layer. Instead of 100% blackness, specify a rich blackness using CMYK values.
Modify the blending style of artwork
-
Select an object or grouping (or target a layer in the Layers panel).
To change the blending manner of a make full or stroke, select the object, then select the fill or stroke in the Appearance panel.
-
In the Transparency panel, choose a blending mode from the pop‑up menu.
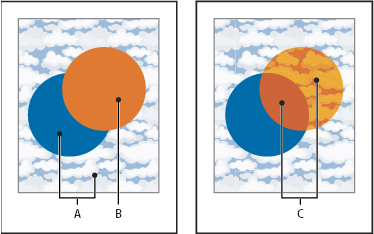
You tin can isolate the blending mode to a targeted layer or grouping in guild to exit objects beneath unaffected. To do this, select the target icon to the right of a group or layer in the Layers panel that contains an object using a blending mode. In the Transparency panel, select Isolate Blending. (If the Isolate Blending option isn't visible, select Show Options from the Transparency panel bill of fare.)

Group (star and circumvolve) with Isolate Blending option deselected (left) compared to selected (right) To select all objects that use the same blending mode, select an object with that blending mode, or deselect everything and cull the blending mode in the Transparency panel. And so cull Select > Same > Blending Mode.
Source: https://helpx.adobe.com/illustrator/using/transparency-blending-modes.html
Posted by: echevarriaentlets.blogspot.com


0 Response to "How To Change Blending Mode In Illustrator"
Post a Comment